Scope:
- Ambitious Deadline
- Design Collaboration
- Custom WordPress Block Integration
Using bespoke Gutenberg blocks to migrate custom meta fields into the block editor
“When sharing our ideas or designs, they never said, “That’s not possible.””
Natalie Mendes, Atlassian
Millions of global users rely on Atlassian products every day for improving software development, project management, team collaboration, and code quality. With offices in Sydney, San Francisco, Austin, Amsterdam, Manila, and Yokohama, Atlassian offers more than a dozen software products that help more than 89,000 customers, including Citigroup, eBay, Coca-Cola, Visa, BMW, and NASA

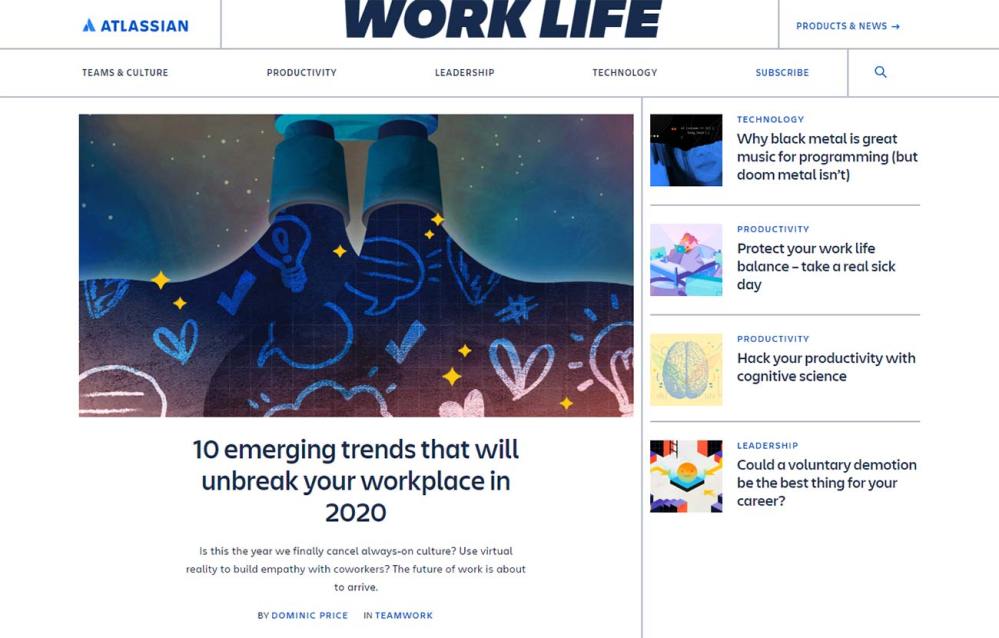
To strengthen the brand’s market position as the preeminent authority in team collaboration and better serve their rapidly expanding audiences, Atlassian set out to overhaul its content strategy by creating a brand publication from its former company blog. The launch of their new brand content initiative was accompanied by a bold redesign of the Atlassian blog and the adoption of the new WordPress block editor, also referred to as Gutenberg.
Having an existing partnership with Atlassian in place and experience collaborating with their internal teams on other WordPress sites, Reaktiv was in a prime position to support Atlassian once again with a blog redesign on an ambitious timeline.
Ambitious Deadline Management
Objectives of the Atlassian blog redesign were to not only increase blog engagement, page views, and social shares, but help people better understand the brand, showcase interesting stories, and highlight valuable resources available.
For executives and key stakeholders, the Atlassian blog redesign was a high-priority project. With a hard launch deadline only two months out, the Reaktiv project management and engineering teams worked closely with the Atlassian design team in an iterative process split across two phases.
- Phase one prioritized the refining, engineering, and testing of the new front-end visual design components for launch, while keeping the back-end functionality in mind.
- Phase two focused on the back-end integration of the visual design components with the new WordPress block editor to improve the content creation process for the editorial team.
This two-pronged project management approach empowered the joint teams to meet a critical deadline without sacrificing features, pulling back on design, or compromising code quality. During the initial build phase, each component was carefully engineered to deliver the desired functionality while minimizing the future work required to transition each component to a custom WordPress block.
Collaboration and Innovation
When an enterprise engages an engineering partner for a website redesign, they often have the design completed and approved in an effort to save time. When design is siloed from engineering, however, other complications surface that usually lead to increased cost, extended timelines, and unexpected feature changes. As experts in team collaboration, Atlassian knew better. They engaged the Reaktiv team early in the process and leveraged their WordPress and engineering expertise to bring their brand vision to life.
As an early adopter of Gutenberg—WordPress’ new block-based editor—Atlassian embraced a new, innovative approach to design that Reaktiv structured around collaborative weekly sprints and deliverables.

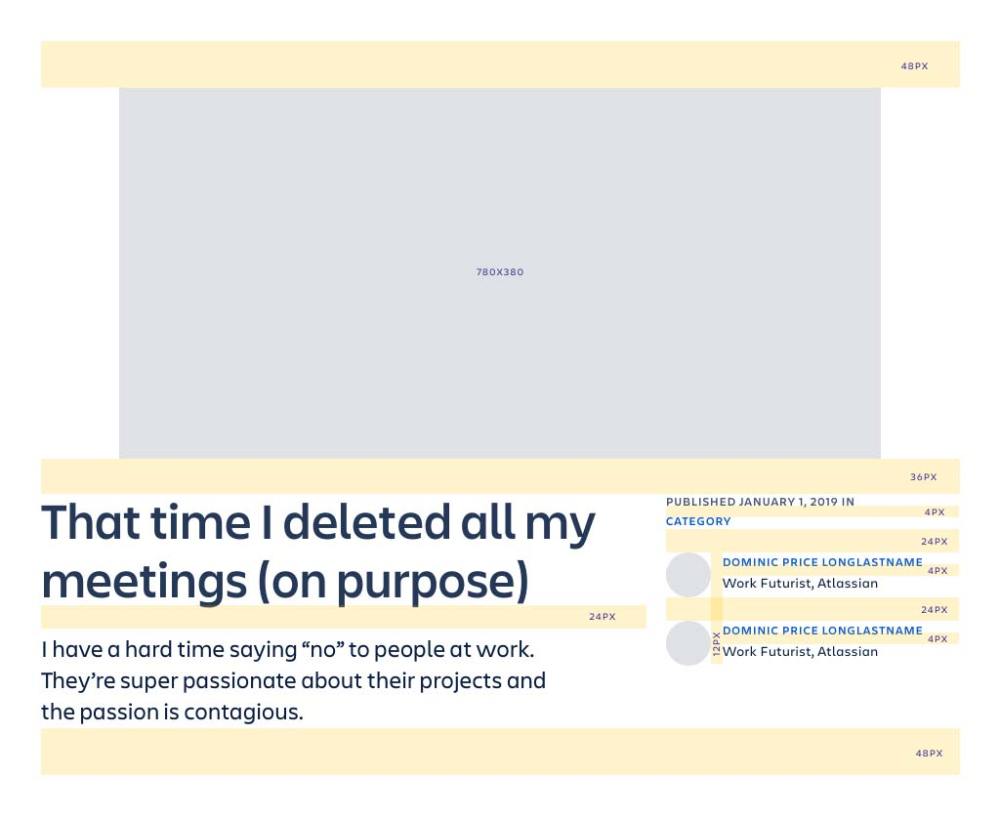
Rather than design and build one complete page template at a time, designs were broken down into individual components to be reused across the site in a variety of different ways and combined like puzzle pieces to create visually stunning page layouts.
At the start of each week, the Atlassian team presented detailed component designs. The designs were evaluated and discussed, intentions were clarified, and risks were addressed. This ensured both teams had intimate knowledge of what was being built and how it needed to work. The following week, Reaktiv presented the completed component for feedback and began discussions on the next deliverable.
Weekly sprints centered around specific deliverables allowed for swift feedback and iterations, timely reviews and testing, and fewer code changes. Open dialogue between the Atlassian and Reaktiv teams also helped to set clear expectations and mitigate common risks encountered during a redesign project.
As a non-technical person, working on a technical project can be scary. Thankfully, we have a great working relationship with Reaktiv. When sharing our ideas or designs, they never said, “That’s not possible.” Instead, they always asked questions to understand our intentions, advised us on potential risk, talked through possible options, and shared creative solutions.
They understood what we wanted to achieve, structured the project in weekly sprints to meet a quick deadline, and delivered consistent, clear communication. We always knew where the project was at and an increased meeting cadence leading up to the redesign launch really helped us feel confident and prepared.
Natalie Mendes, Atlassian
WordPress Block Integration
While the Atlassian blog redesign launched by the internal stakeholder deadline, the work was far from done. Once the front-end was completed, Reaktiv turned its focus to the back-end and the migration of components from custom meta boxes to custom WordPress blocks.
At the time, the WordPress block editor had not yet been merged into WordPress core—it was still in active development as a plugin under the code name Gutenberg. Gutenberg introduced a new collection of layout tools for content creators, but when you need to push the boundaries of what WordPress can do and engineer solutions that have never been built before, you need a team like Reaktiv.
This early Gutenberg integration presented the Reaktiv team with unique and interesting challenges that inspired creativity and innovation. Flexible custom content blocks were built to support specific workflows and visual parity between the back-end block editor and the front-end visual design, simplifying the content creation process.
Curating Custom Collections


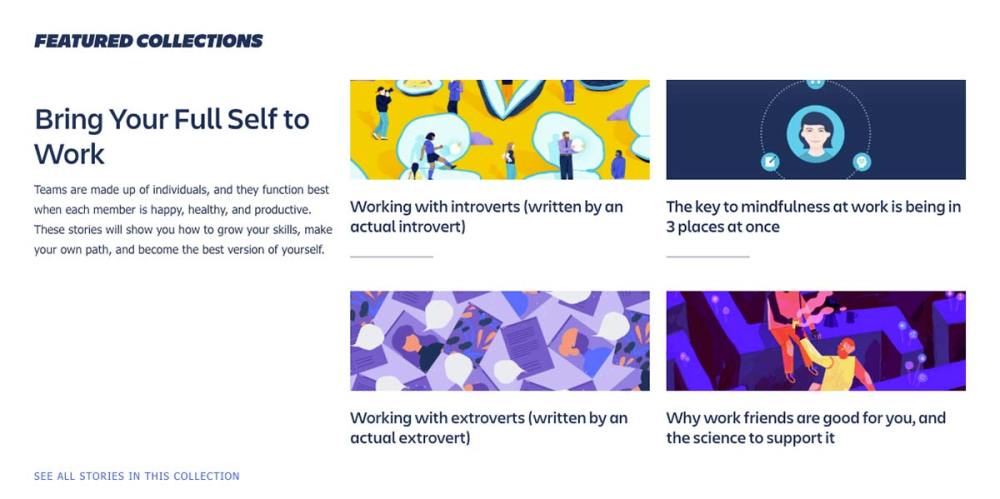
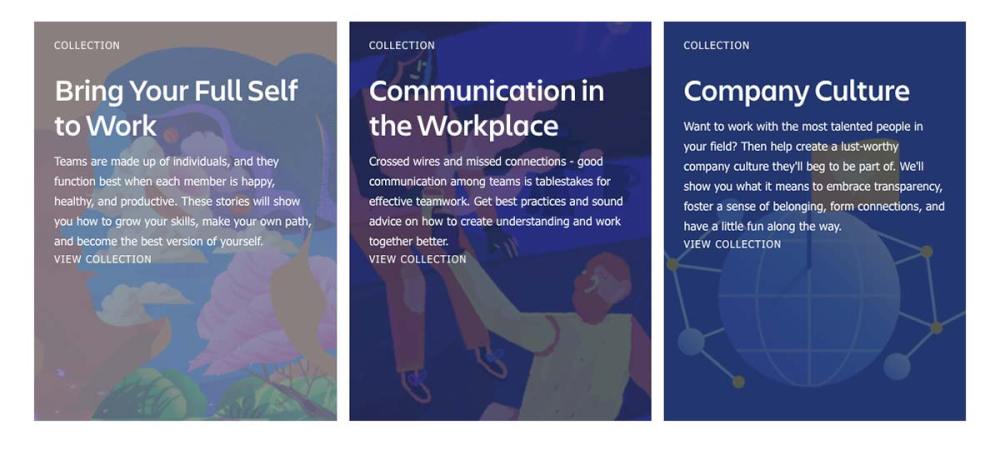
Reaktiv created a custom block that enables Atlassian to group posts as “collections” in addition to categories and tags. The collections on the home page are selected under Atlassian Settings in the back end, where you can select the featured collection and any additional collections to be displayed on the home page.
The collections are rendered as part of the home page template through template partials.
Other Custom Blocks
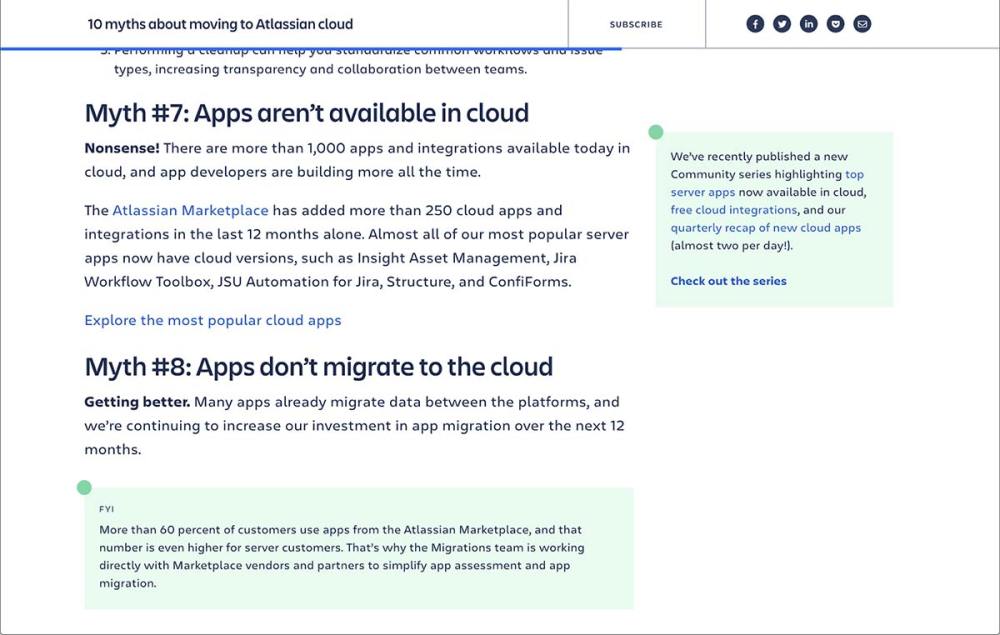
Other custom blocks include seamless layout options to display various types of content inline or in a sidebar next to the content.
Calls to Action

Tips
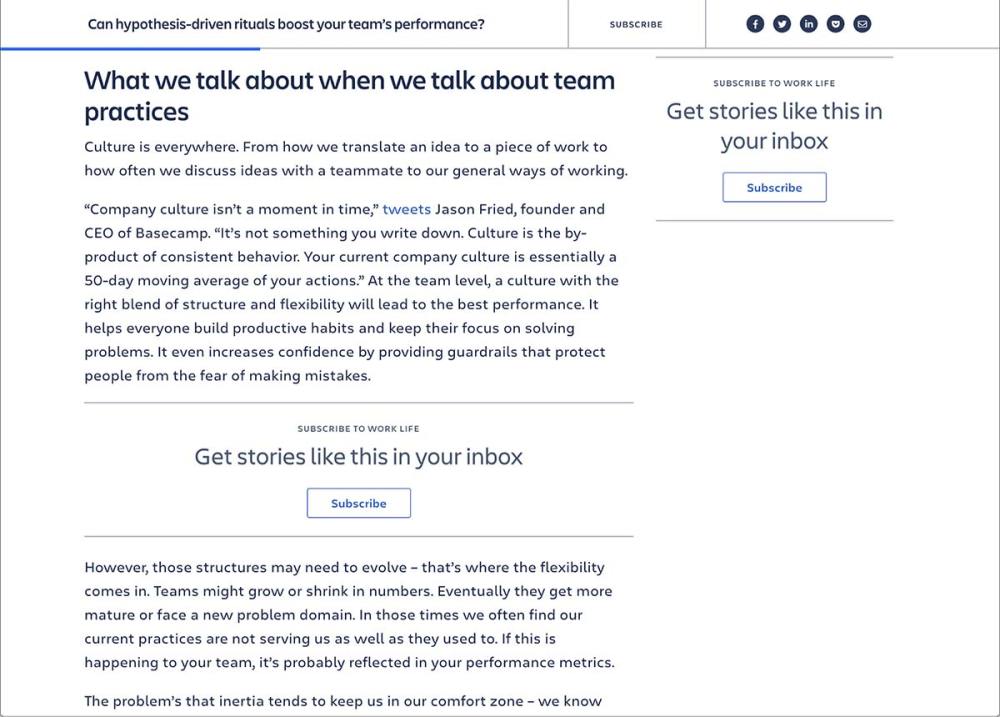
The Tip block is used to display highlighted callouts providing additional context around the main content.

Dynamic Site Header

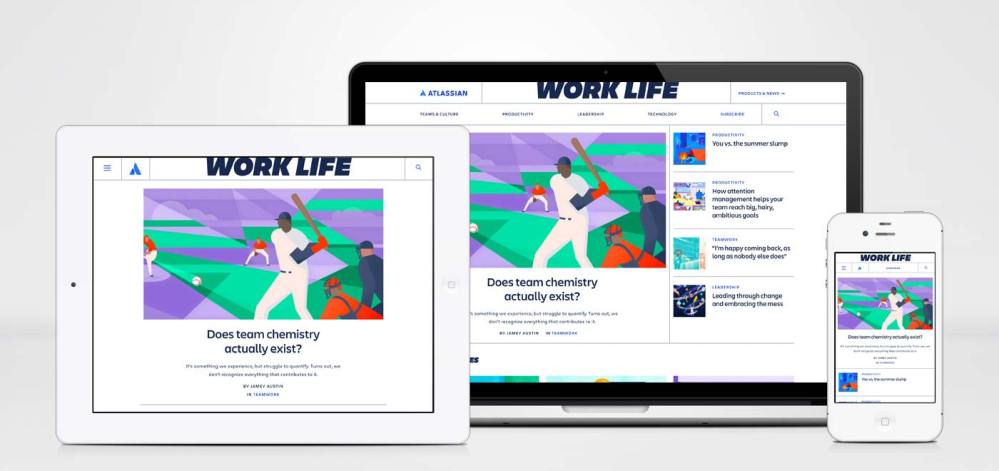
The dynamic site header leverages a different design on desktop, tablet, and mobile views, with variations across templates as well. Instead of building three different versions of the header, only one set of markup was used with alternate CSS handling the design options.
With deep experience working with WordPress, Reaktiv is a long-term Atlassian engineering partner and an integral part of our team. The Reaktiv team not only supported me in sharing new features with our marketing team, but provided a comprehensive user manual detailing how to use our new WordPress website.
With around 60 people working on the Atlassian Blog at any given time, that documentation has been really helpful. Whether meeting a short-term goal or considering a long-term strategy, we trust Reaktiv to always have our best interests in mind. I have absolutely no qualms recommending them or trusting their expertise.
Natalie Mendes, Atlassian
Support and Training
Most conversations about digital experience design focus on the user experience, but at Reaktiv, we believe that excludes some of the most important people interacting with your website—the content creation, editorial, publishing, and marketing teams. Delivering a premium experience for those working on your site is just as important as the experience created for those visiting your site.
Aligning the launch of a new brand content strategy and comprehensive blog redesign with the migration to the new WordPress block editor streamlined adoption across the Atlassian teams. The excitement over the new content blocks and their ability to be assembled in any configuration to create unique web pages and posts far outweighed the temporary inconvenience of learning something new, especially when we provided a user manual that walked the editorial team through each new content block and how they work.
